Vue2 源码解读
2022年11月16日大约 1 分钟
Vue2 源码解读
准备
现在最新的 Vue 2 的版本号是 2.6.12,所以我就以当前版本的代码进行分析和学习。vue源码地址
下载 Vue 源码
执行 npm i 安装依赖,待装到端到端测试工具时可直接 ctrl + c 掉,不影响后续源码的研读。
source map
在 package.json -> scripts 中的 dev 命令中添加 --sourcemap,这样就可以在浏览器中调试源码时查看当前代码在源码中的位置。
{ "scripts": { "dev": "rollup -w -c scripts/config.js --sourcemap --environment TARGET:web-full-dev" } }
Vue源码中examples创建html进行Vue源码调试
谷歌调试说明

1.Vue初始化过程
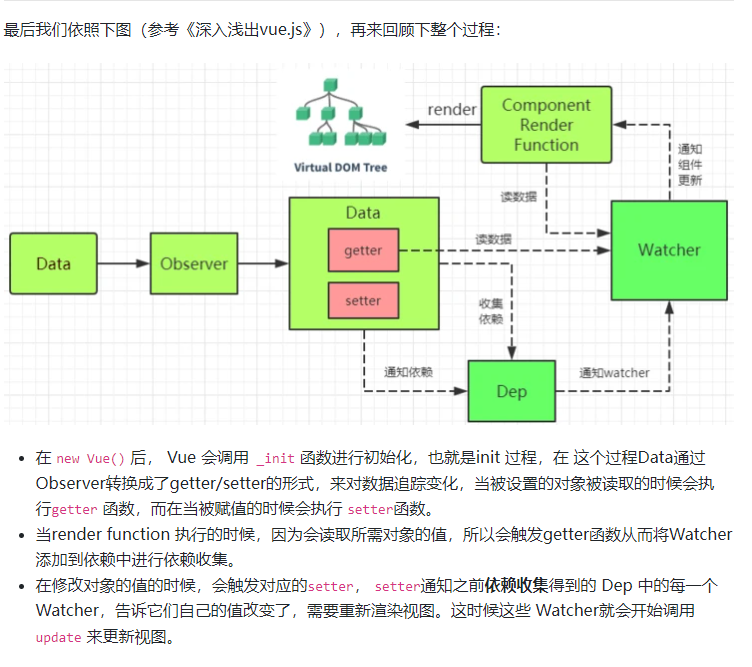
2.响应式原理
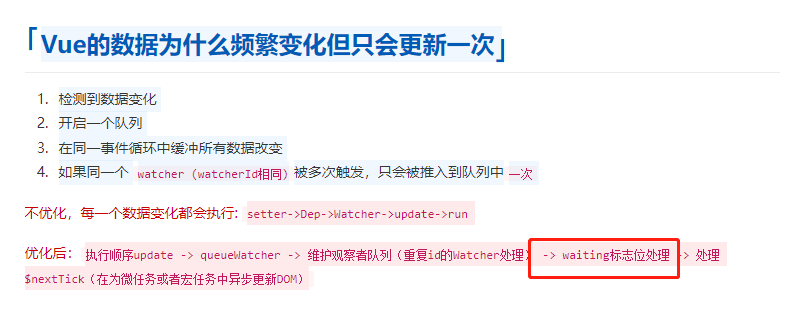
3.异步更新

4.全局 API
5.实例方法
6. Hook Event
7. 编译器 之 解析
8. 编译器 之 优化
9. 编译器 之 生成渲染函数
10. render helper
11. patch
Loading...